
資料作りに悩むみんなー
こんにちは。
僕は「なんちゃって企画者」としてIT業界で何とか生き延びてきたんですが、そういう「何も持たざるもの」にとって重要なスキルの一つが「それっぽい資料を作れる」ことであります。
どうしようもない人間でも、かっこいい資料を作れるというだけで実は一定の需要があったります。本質かどうかはどうでもいいんです。おれたちはとりあえず生き残らなければならない。生きてゆく力がその手にあることは大切です。
そして致命的とも言えますが僕はPhotoshopをまったく使うことができません。まじでわかんないんです。
どう考えても直感的とは思えないツール類やワーディング、膨大すぎる機能ゆえにいくら検索しても適切な手段がわからない、そもそも値段が高すぎるなど、「なんちゃって企画者」にはハードルが高すぎるんです。フォトショは。
しかしそれでもおれたちはそれっぽい資料を作らなければならない。というわけでこれだけ知っておけば資料のクオリティが格段によくなるtipsをお伝えします。まあシリーズ化したいんですけどたぶん今回で終わります。お伝えしたいのは「iPhoneのモック画面の中にキャプチャを挿入して良い感じにする」手法です。まあみんなできると思うんだけど、僕はできなかったので誰かに響け恋の歌。
まずは実例から見て欲しい。
仕事で作ったとあるスライド。
Before

After

一目瞭然ですね。
AfterのスライドはiPhoneの画面の中にサービスの画像がキレイに納まっています。
フォトショ使わなくても簡単にできる。
早く教えてよ〜〜義務教育のときに教えてくれよ〜〜。
1.Affinity Designerを購入する
まずはこれを購入しましょう。
PC版だと7000円、iPad版も2700円です。
たったこれだけで、ノンデザイナーにとっては必要十分な機能が提供されています。
たまに安くなったりするみたいですが、別にいいですよねこれくらいの値段。
いま買ったほうがいいです。
アフィリエイトリンクじゃないのでなおさら買った方がいいです。
僕もこの記事書いた後に試用期間が過ぎたので購入しました。
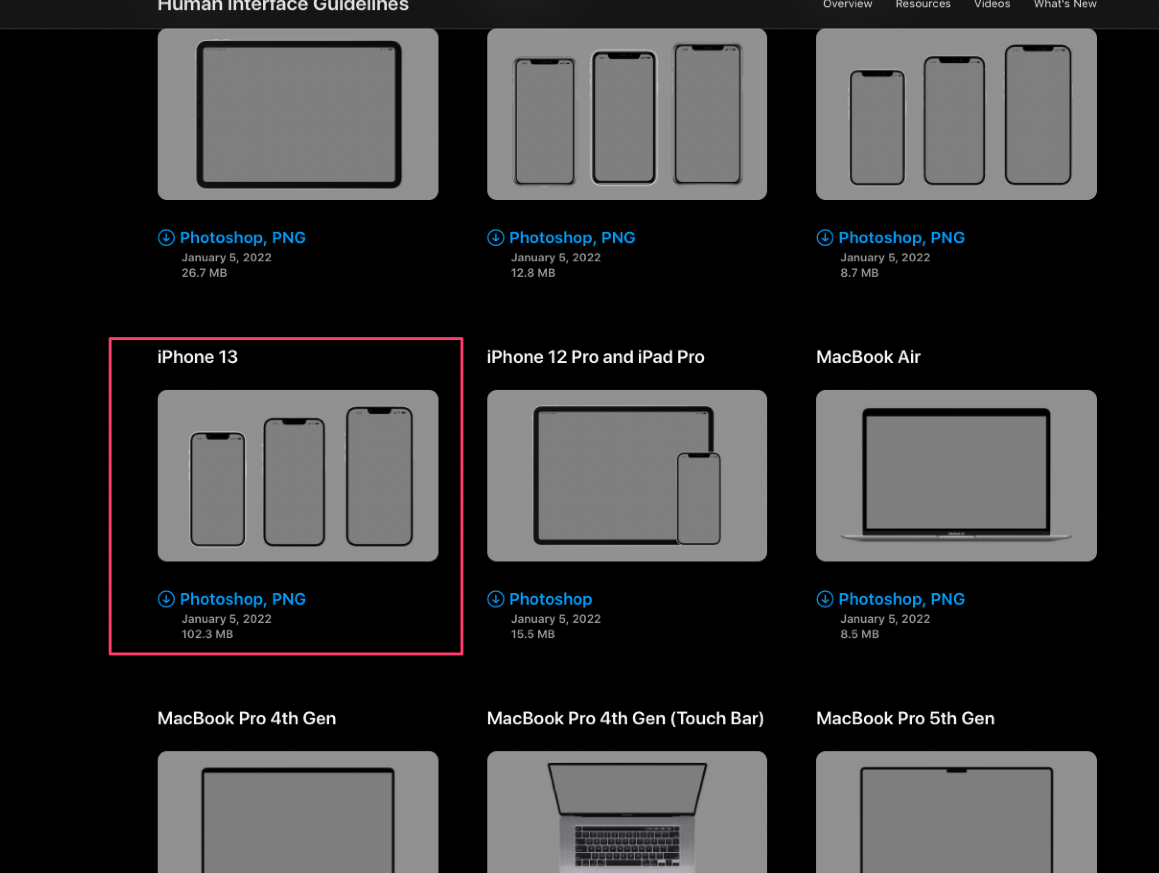
2.Apple公式からPSD素材をダウンロードさせていただく
公式様がまさかのデザイン素材を提供してくれていました。

iPhone13の素材をダウンロードします。

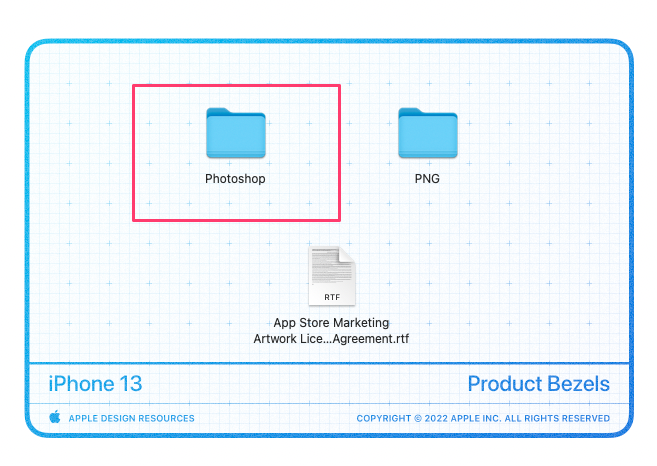
ダウンロードした素材はこちらから開けます。
フォトショがインストールされてる端末でファイルを開くとフォトショが立ち上がるけどここは無視しましょう。
ここではファイルは開きません。
3.PSDファイルをAffinity Designer上で開く
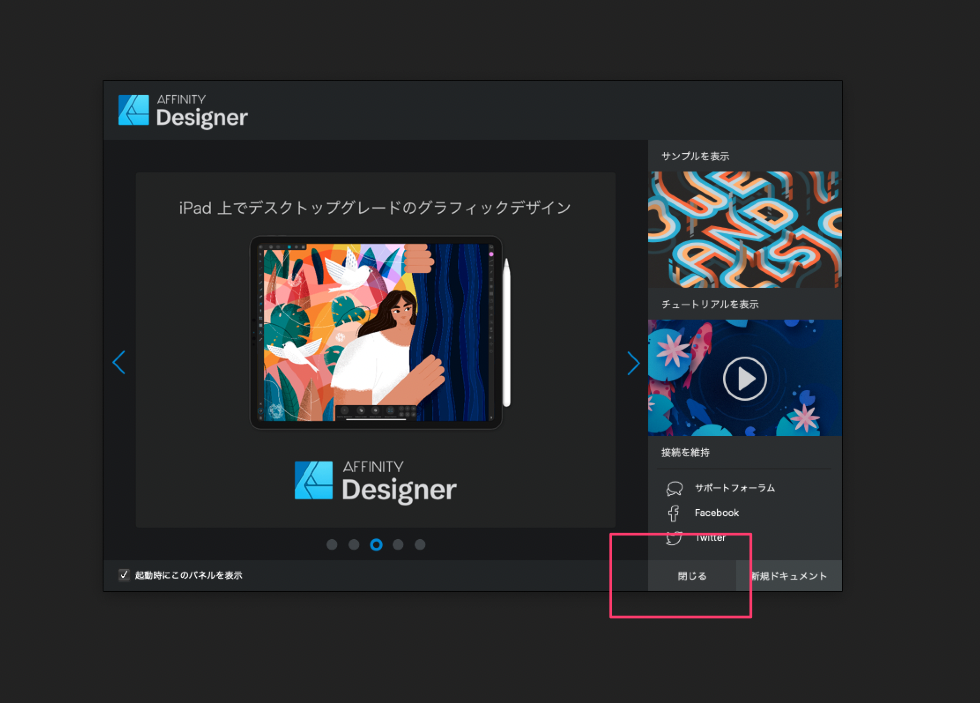
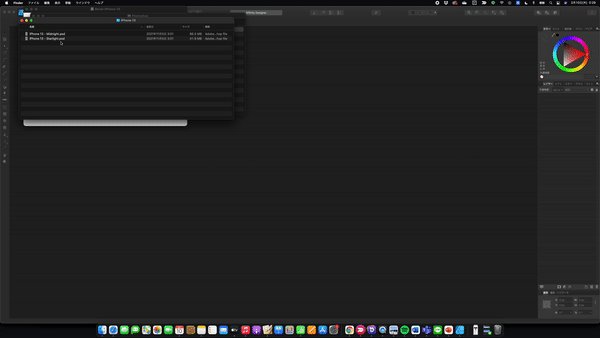
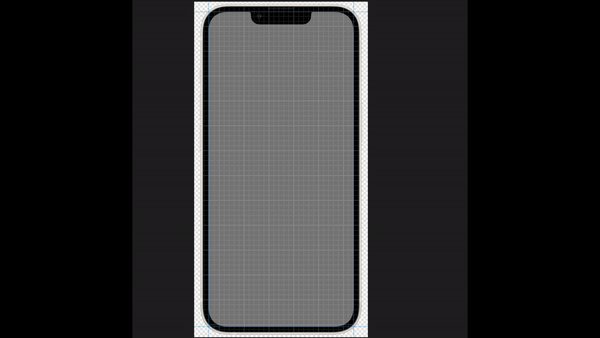
Affinity Designerを起動します。
もし下部のような画面(スプラッシュ)が出たら新規ドキュメントじゃなくて「閉じる」を押します。

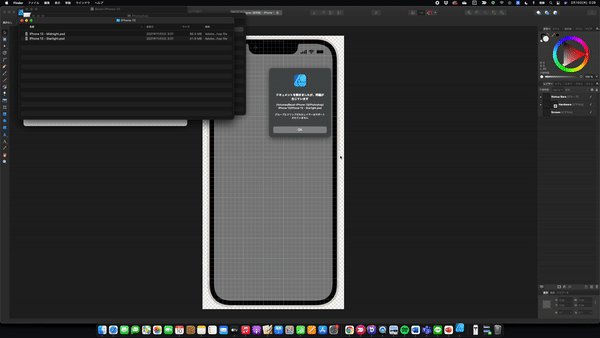
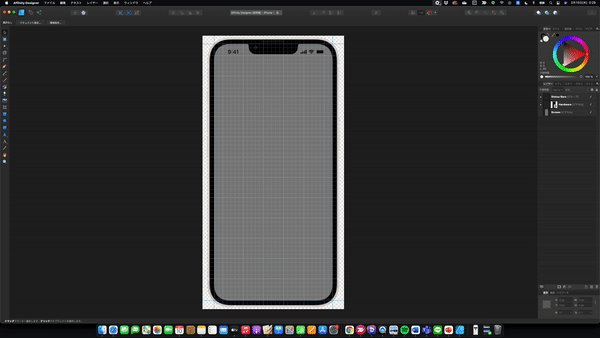
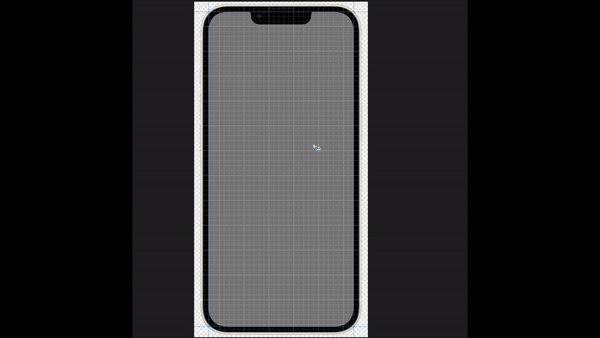
次にこんな感じで、さきほどダウンロードしたPSD素材をドラッグ&ドロップします。

ブログではじめてアニメーション使った〜〜こうやるのか〜〜。
小さくてごめんね。
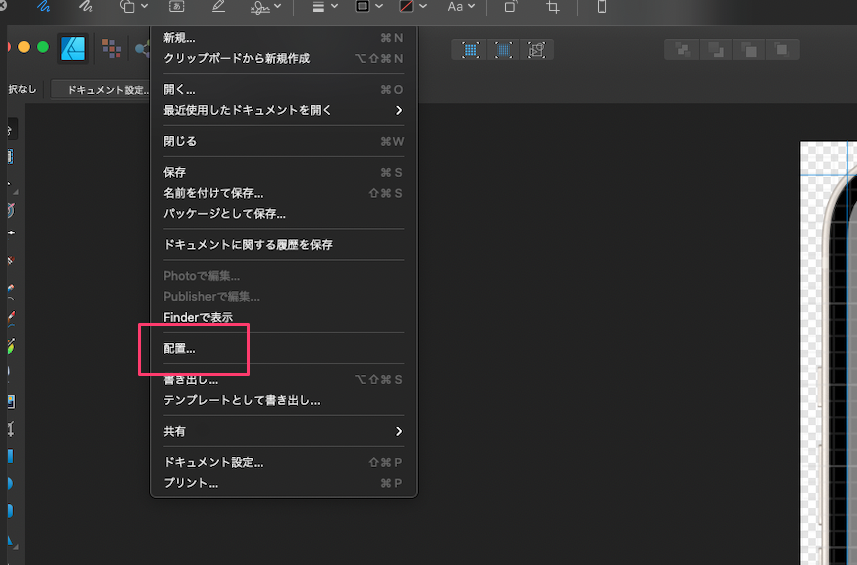
4.ファイル→配置ではめ込みたい画像を挿入して位置調整
次にはめ込みたい画像をスマホでキャプチャしてPCに送った後にその素材をAffinity Designerで「配置」します。

わかりやすいわ〜〜〜。
こんな感じで、配置したら青いグリッド線に合わせます。

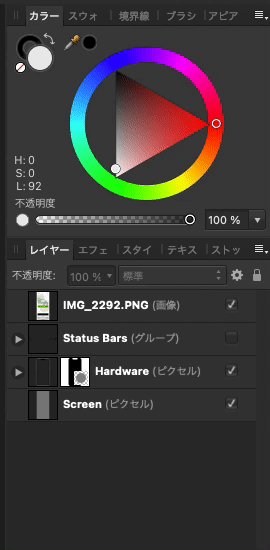
5.キャプったレイヤーを「Hardware」の下にドラッグ
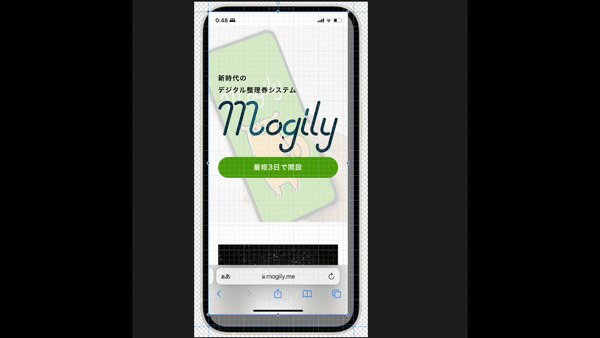
仕上げです。
端っこが出ちゃっててかっこ悪いですね。
これはキャプチャした画像が最上部にいるから。
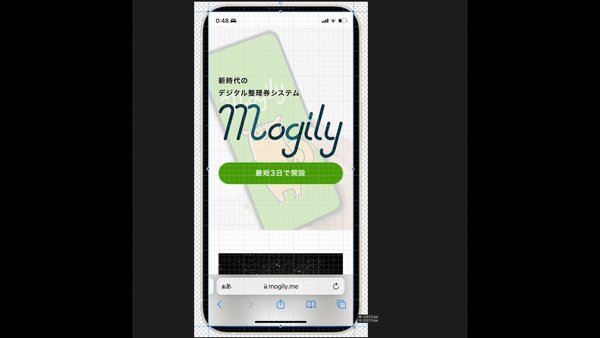
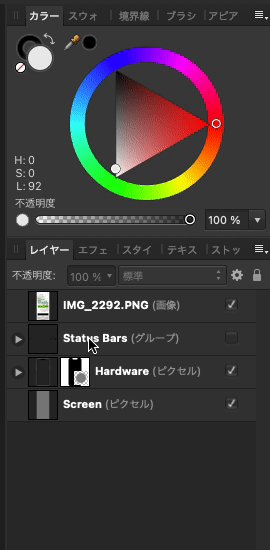
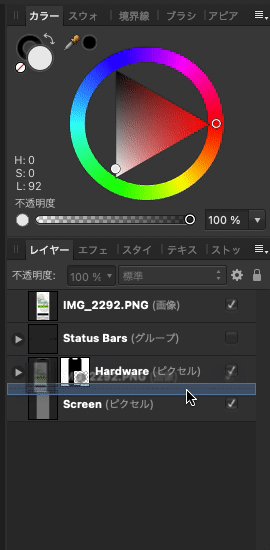
右側にあるレイヤータブ(このツールバーはスタジオっていうらしいです)の、先程挿入したキャプチャ画像を「Hardware」の下にドラッグしてみます。
(ついでに「Status Bar」の右にあるチェックボックスをオフにしましょう)

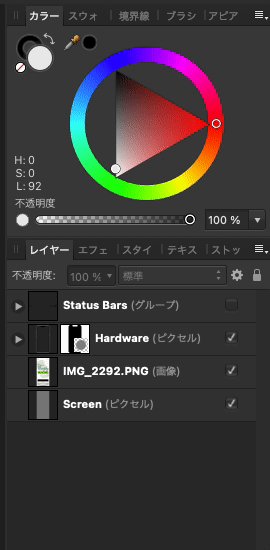
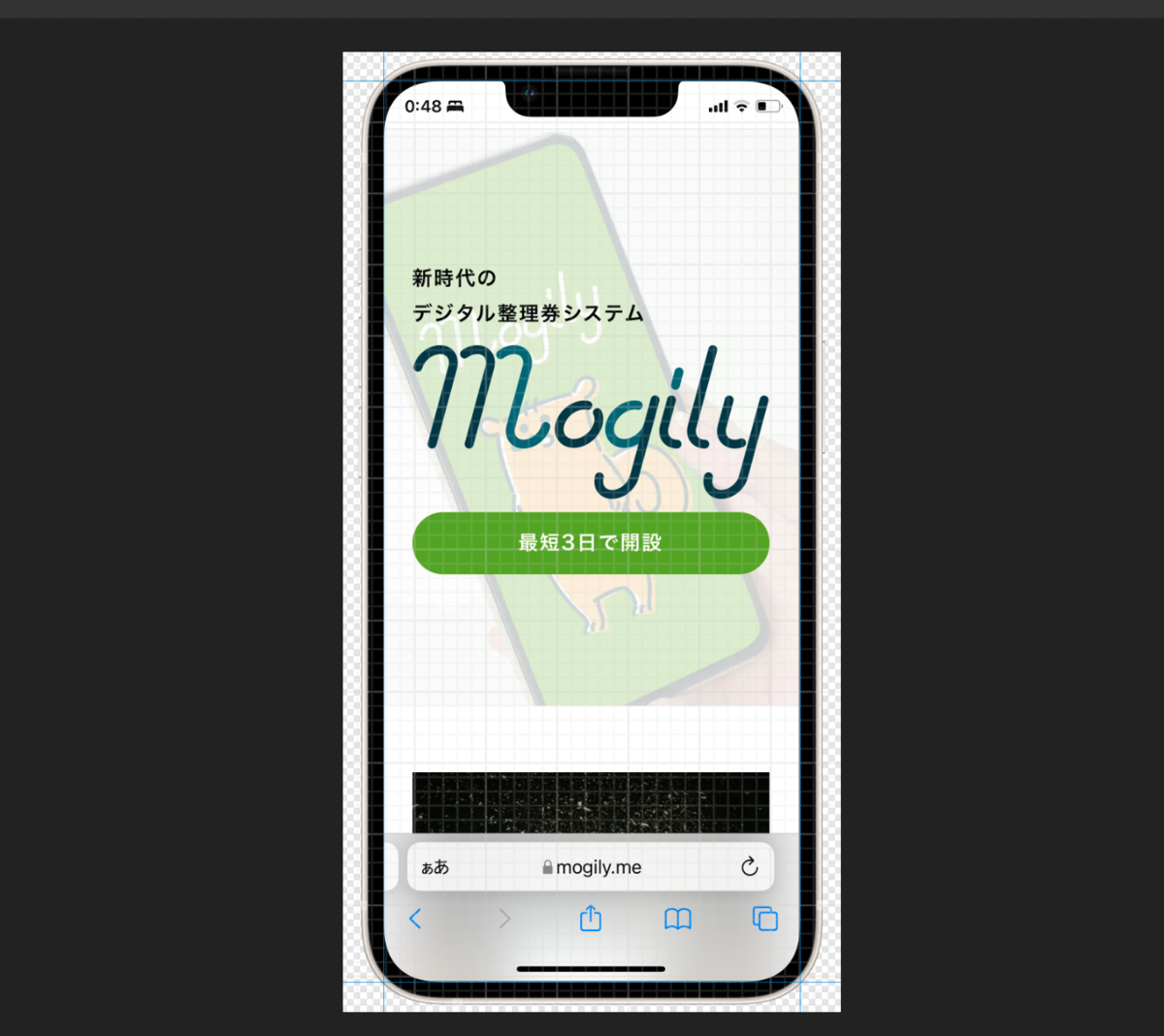
すると。。。

キレイなiPhone画像がきたー。
以上です。
あとは「ファイル」から書き出せば良い感じになると思います
ぜひ皆さん試してみてください。